
ブログを作っていると一番気になるのが配色。ブログやウェブサイトのイメージは配色で決まると言っていいほど配色は重要。色って微妙な違いでイメージも変わるので、あれこれと迷ってしまいます…。迷いだすとキリがないというか…。
そんな時に役立つサイトをご紹介します♪
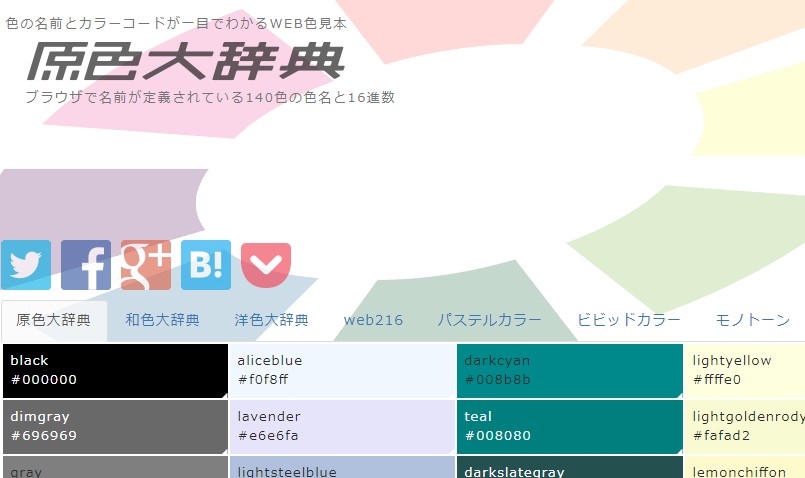
WEB色見本 原色大辞典

色を選んだり、色のカラーコードがすぐわかるので使いやすいです。
![]()
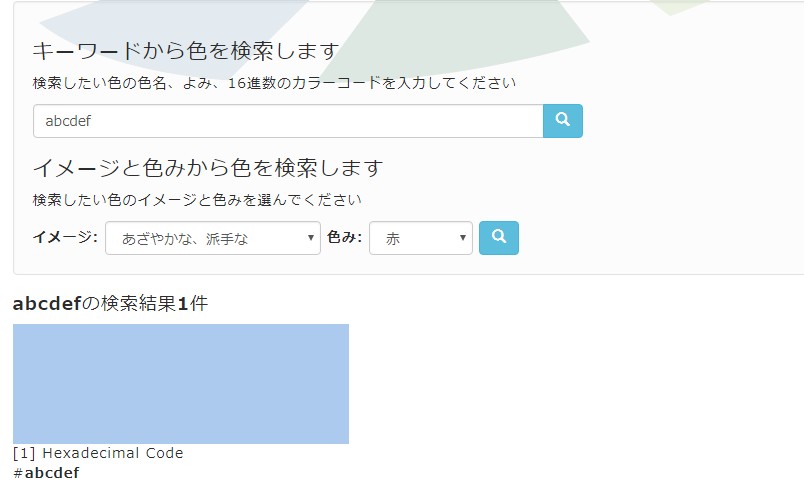
右上にある色検索からすぐに調べることができるのもいい!色の名前やコードを入力しても検索できます。

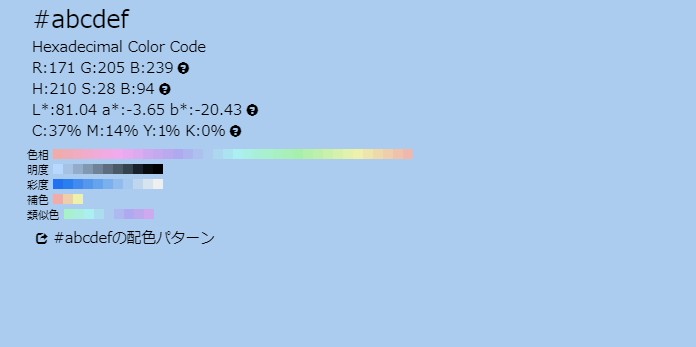
色をクリックすると、色の情報と画面いっぱいの色が表示されるので、色のイメージがつかみやすいです。
一番下の配色パターンをクリックすると、配色パターン例が見られます。

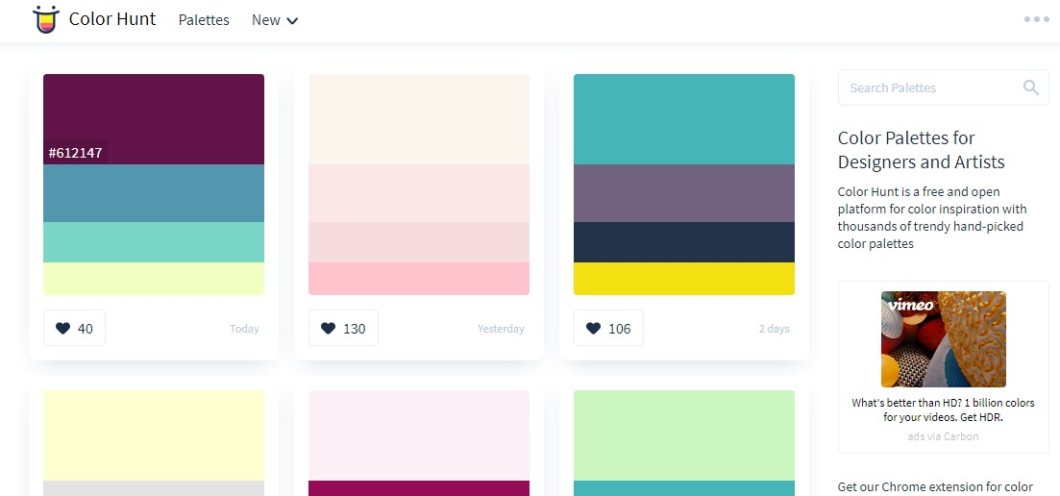
Color Hunt
▶Color Hunt(カラーハント)デザイナーとアーティストのカラーパレット

配色に迷ったらコレ!毎日更新され、配色パターンが沢山あります。パレットになっているのでイメージしやすい♪でも配色パターンが多すぎてまた迷う…?見てるだけで楽しくなるサイトです。
色にカーソルをあてるとコードが出るのでわかりやすいです。
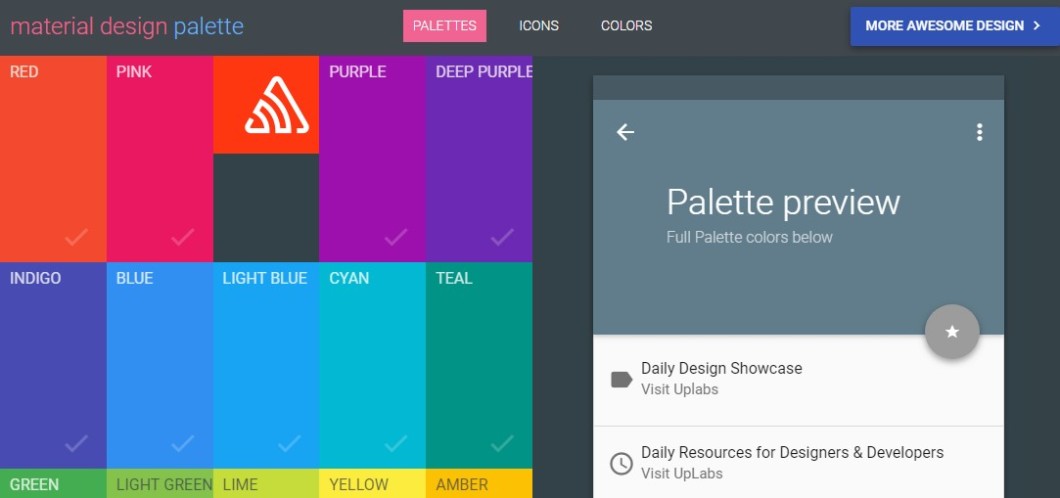
material design palette

色がいっぱいありすぎるのも迷う原因のひとつ。このサイトは画面にある色の中から選んで配色します。画面にある色を2色選ぶとパレットプレビューに選んだ色が表示されるのでこちらもイメージしやすいです。
Your Paletteに選んだ色が表示され、色のコードも表示されます。
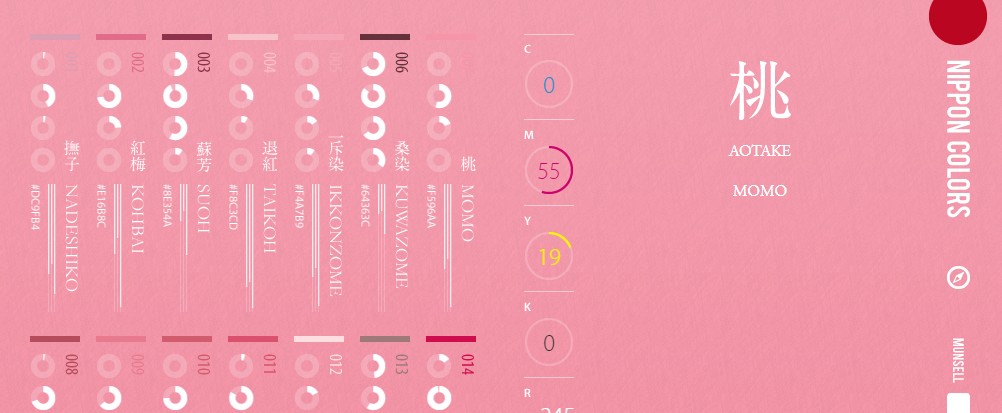
NIPPON COLORS

見ているだけで和むサイトです。日本の伝統色を見ることができます。伝統色の名前を知ることも楽しい♪
ColorZilla

Google chromeの拡張機能ですが、ウェブ上に気になる色があったときに色の情報が出る(わかる)という、あると便利な機能です。
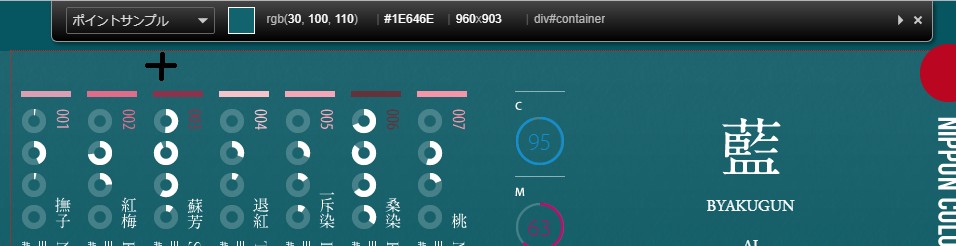
ColorZillaを起動し、気になる色のところにカーソルをあてると色の情報が出ます。(モニターにより変わるので正確ではありませんがイメージがつかめます。)
気になるサイトの色を勉強できます。


やはり役立ちサイトを見ても迷うものは迷う…。でも、少しでも納得のいく配色にできたらいいなと、日々努力です。