商品を紹介するツールに今まで「カエレバ」を使っていましたが、他にも同じようなツールがあることを知ったので、導入してみました。
同じようなツールに「Rinker」もあるけど、こちらを利用してみることにしました。
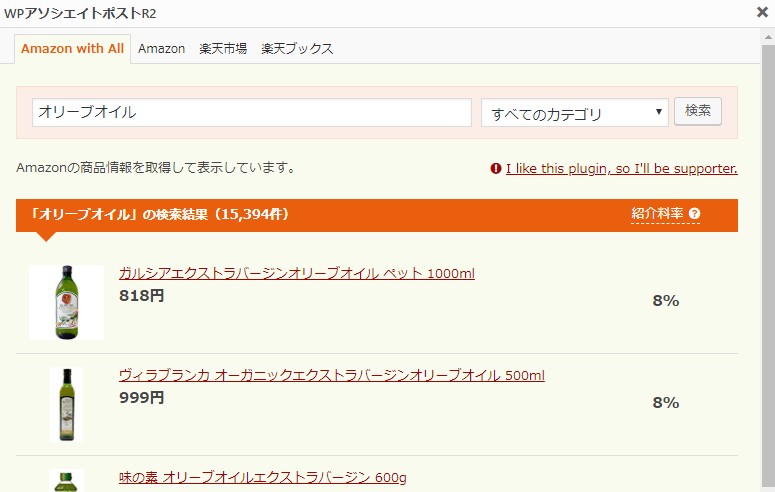
WPアソシエイトR2 -WP Associate Post R2- とは?

▶WPアソシエイトRSオフィシャルウェブサイトへ
Amazon・楽天・ヤフーショッピングに対応しているアフリエイト導入プラグインです。
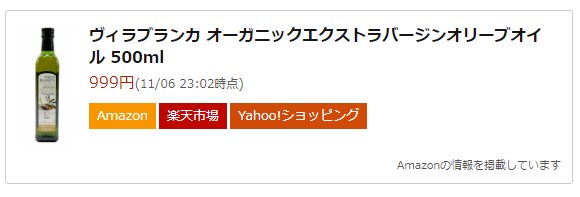
このように紹介したい商品を表示してくれます。

WPアソシエイトR2を使うと、あっという間に記事に載せることができます。ほんとに早いです。あと、紹介料率が出るところも大きなポイントです。

▶WPアソシエイトRS-WordPressプラグイン-へ
WPアソシエイトR2をカスタマイズする

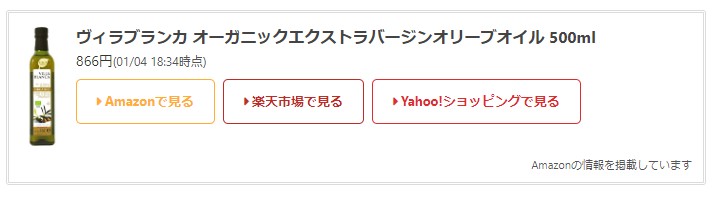
とても使い勝手が良さそうなので、これからも使うことにしましたが、「カエレバ」も使っていきたいので、デザインを似た感じにするために、カスタマイズしました。

文字の大きさ・ボタンの色をカスタマイズする
カスタマイズの参考にしたのが『うれしデザイン』さんです。うれしデザインさんのSANGO風のカスタムCSSのボタンの色等を変更しました。
文字の大きさ、ボタンの色等変更しました。
+ クリックしてCSSを表示する
/*-------------------------------------
WP アソシエイトポスト R2カスタマイズ
---------------------------------------*/
/*
カスタマイズスキン(wpap-sango.css)
*/
/* 共通
--------------------------- */
.wpap-tpl p {
line-height: 1.4 !important;
}
.wpap-tpl img {
border: none;
text-decoration: none;
}
/* With 標準【デザイン共通】
--------------------------- */
.wpap-tpl-with-detail {
display: block;
margin: 1.5em 0;
padding: 1em 1em 2em;
font-size: 13px;
line-height: 1.2;
max-width: 100%;
position: relative;
background-color: #fff;
color: #444!important;
text-decoration: none;
border: double 3px #dbdbdb!important;
border-radius: 3px;
box-sizing: border-box;
overflow: hidden;
}
.wpap-tpl-with-detail .wpap-title a {
color: #444;
text-decoration: none;
}
.wpap-tpl-with-detail .wpap-title a:hover {
text-decoration: underline;
}
.wpap-tpl-with-detail .wpap-image {
margin-right: 15px;
margin-bottom: 10px;
float: left;
}
.wpap-tpl-with-detail .wpap-image img {
display: block;
width: auto;
height: auto;
max-width: 120px;
max-height: 120px;
}
.wpap-tpl-with-detail .wpap-title {
margin-top: 0;
margin-bottom: 5px;
font-size: 16px;
font-weight: bold;
}
.wpap-tpl-with-detail .wpap-creator {
margin-top: 5px;
}
.wpap-tpl-with-detail .wpap-price {
color: #333;
font-size: 14px;
}
.wpap-tpl-with-detail .wpap-release {
margin-top: 5px;
font-size: 12px;
}
.wpap-tpl-with-detail .wpap-date {
color: #555;
font-size: 12px;
}
.wpap-tpl-with-detail .wpap-link {
font-size: 14px;
margin: 10px 0 5px;
display: flex;
}
.wpap-tpl-with-detail .wpap-link a {
display: inline-block;
padding: 12px 20px;
text-decoration: none;
color: #fff!important;
font-size: 13px;
font-weight: bold;
background-color: #fff;
border-radius: 5px;
/*box-shadow: 0 2px 3px rgba(0, 0, 0, .28);*/
transition: .3s ease-in-out;
}
.wpap-tpl-with-detail .wpap-link a span:before {
padding-right: 3px;
font-family: FontAwesome;
content: "\f0da";
}
@media screen and (max-width: 1024px) {
.wpap-tpl-with-detail .wpap-link a {
font-size: 12px;
}
.wpap-tpl-with-detail .wpap-link {
clear: both;
}
}
@media screen and (max-width: 767px) {
.wpap-tpl-with-detail .wpap-link {
clear: both;
}
.wpap-tpl-with-detail .wpap-link a {
width: 50%;
display: flex;
padding: 6px;
}
.wpap-tpl-with-detail .wpap-link a span {
margin: 0 auto;
}
}
.wpap-tpl-with-detail .wpap-link a {
margin-right: 8px;
}
.wpap-tpl-with-detail .wpap-link a:last-child {
margin-right: 0px;
}
@media screen and (max-width: 320px) {
.wpap-tpl-with-detail {
padding: 1em .5em 2em;
}
.wpap-tpl-with-detail .wpap-link a {
margin-right: 3px;
font-size: 11px;
}
.wpap-tpl-with-detail .wpap-link a:last-child {
margin-right: 0px;
}
}
/* Amazonボタン色 */
.wpap-tpl-with-detail .wpap-link a.wpap-link-amazon {
background-color: #fff;
color:#ffad33 !important;border: 1.2px solid #ffad33 !important;
}
/* 楽天ボタン色 */
.wpap-tpl-with-detail .wpap-link a.wpap-link-rakuten {
background-color: #fff;
color:#bf2b26 !important;border: 1.2px solid #bf2b26 !important;
}
/* Yahooボタン色 */
.wpap-tpl-with-detail .wpap-link a.wpap-link-yahoo {
background-color: #fff;
color:#de2c2f !important;border: 1.2px solid #de2c2f !important;
}
/* ボタンhover */
.wpap-tpl-with-detail .wpap-link a:hover {
opacity: 0.7;
}
.wpap-tpl-with-detail .wpap-note {
position: absolute;
right: 1em;
bottom: 1em;
font-size: 11px;
color: #555;
}
/* With 画像・テキスト(横)
--------------------------- */
.wpap-tpl-with-image-text-h {
overflow: hidden;
/* clearfix */
zoom: 1;
/* clearfix */
}
.wpap-tpl-with-image-text-h .wpap-title {
margin-bottom: 5px;
}
.wpap-tpl-with-image-text-h .wpap-image {
float: left;
margin: 0 10px 5px 0;
}
.wpap-tpl-with-image-text-h .wpap-image img {
max-width: 140px;
}
.wpap-tpl-with-image-text-h .wpap-link {
font-size: 14px;
margin: 10px 0 5px;
}
.wpap-tpl-with-image-text-h .wpap-link a {
display: inline-block;
color: #fff;
padding: 4px 8px;
text-decoration: none;
font-size: 13px;
}
@media screen and (max-width: 767px) {
.wpap-tpl-with-image-text-h .wpap-link {
clear: both;
display: flex;
}
.wpap-tpl-with-image-text-h .wpap-link a {
display: flex;
width: 50%;
text-align: center;
margin-bottom: 6px;
padding: 6px 6px;
margin-right: 3px;
}
.wpap-tpl-with-image-text-h .wpap-link a:last-child {
margin-right: 0px;
}
.wpap-tpl-with-image-text-h .wpap-link a span {
margin: 0 auto;
}
}
.wpap-tpl-with-image-text-h .wpap-link a {
margin-right: 3px;
}
.wpap-tpl-with-image-text-h .wpap-link a:last-child {
margin-right: 0px;
}
.wpap-tpl-with-image-text-h .wpap-link a.wpap-link-amazon {
background-color: #fff;
color:#ffad33 !important;border: 1.2px solid #ffad33 !important;
}
.wpap-tpl-with-image-text-h .wpap-link a.wpap-link-rakuten {
background-color: #fff;
color:#bf2b26 !important;border: 1.2px solid #bf2b26 !important;
}
.wpap-tpl-with-image-text-h .wpap-link a.wpap-link-yahoo {
background-color: #fff;
color:#de2c2f !important;border: 1.2px solid #de2c2f !important;
}
/* With 画像・テキスト(縦)
--------------------------- */
.wpap-tpl-with-image-text-v .wpap-image {
margin-bottom: 5px;
}
.wpap-tpl-with-image-text-v .wpap-image a {
text-align: center;
display: block;
}
.wpap-tpl-with-image-text-v .wpap-image a:link, .wpap-tpl-with-image-text-v .wpap-image a:hover {
border: none;
text-decoration: none;
box-shadow: none;
}
.wpap-tpl-with-image-text-v .wpap-image img {
display: inline-block;
}
.wpap-tpl-with-image-text-v .wpap-title {
text-align: center;
margin-bottom: 5px;
}
.wpap-tpl-with-image-text-v .wpap-link {
text-align: center;
font-size: 14px;
margin: 10px 0 0;
}
.wpap-tpl-with-image-text-v .wpap-link a {
display: inline-block;
color: #fff;
padding: 4px 8px;
text-decoration: none;
font-size: 13px;
}
@media screen and (max-width: 767px) {
.wpap-tpl-with-image-text-v .wpap-link {
display: flex;
}
.wpap-tpl-with-image-text-v .wpap-link a {
width: 50%;
text-align: center;
display: flex;
padding: 6px 6px;
}
.wpap-tpl-with-image-text-v .wpap-link a span {
margin: 0 auto;
}
}
.wpap-tpl-with-image-text-v .wpap-link a {
margin-right: 3px;
}
.wpap-tpl-with-image-text-v .wpap-link a:last-child {
margin-right: 0px;
}
.wpap-tpl-with-image-text-v .wpap-link a.wpap-link-amazon {
background-color: #fff;
color:#ffad33 !important;border: 1.2px solid #ffad33 !important;
}
.wpap-tpl-with-image-text-v .wpap-link a.wpap-link-rakuten {
background-color: #fff;
color:#bf2b26 !important;border: 1.2px solid #bf2b26 !important;
}
.wpap-tpl-with-image-text-v .wpap-link a.wpap-link-yahoo {
background-color: #fff;
color:#de2c2f !important;border: 1.2px solid #de2c2f !important;
}
/* 標準【デザイン共通】
--------------------------- */
.wpap-tpl-detail {
margin: 1.5em 0;
font-size: 13px;
line-height: 1.2;
max-width: 100%;
}
.wpap-tpl-detail .wpap-link, .wpap-tpl-detail .wpap-link:hover {
position: relative;
display: block;
background: #fff;
padding: 1em 1em 2em;
color: #444 !important;
border: double 3px #dbdbdb!important;
text-decoration: none;
overflow: hidden;
border-radius: 3px;
box-sizing: border-box;
box-shadow: none;
/*box-shadow: 0 0px 0 0 #fff;*/
}
.wpap-tpl-detail .wpap-link:hover {
text-decoration: underline;
box-shadow: none;
}
.wpap-tpl-detail .wpap-title, .wpap-tpl-detail .wpap-title:hover {
margin-top: 0;
margin-bottom: 5px;
font-size: 13px;
font-weight: bold;
}
.wpap-tpl-detail .wpap-creator {
margin-top: 5px;
}
.wpap-tpl-detail .wpap-price {
color: #333;
font-size: 14px;
}
.wpap-tpl-detail .wpap-release {
margin-top: 5px;
font-size: 12px;
}
.wpap-tpl-detail .wpap-service {
position: absolute;
right: 1em;
bottom: 1em;
font-size: 11px;
color: #555;
}
.wpap-tpl-detail .wpap-date {
color: #555;
font-size: 12px;
}
.wpap-tpl-detail .wpap-image {
margin-right: 15px;
margin-bottom: 10px;
float: left;
}
.wpap-tpl-detail .wpap-image img {
display: block;
width: auto;
height: auto;
max-width: 120px;
max-height: 120px;
}
/* 画像・テキスト(横)
--------------------------- */
.wpap-tpl-image-text-h {
overflow: hidden;
/* clearfix */
zoom: 1;
/* clearfix */
}
.wpap-tpl-image-text-h .wpap-image {
float: left;
margin: 0 10px 5px 0;
}
.wpap-tpl-image-text-h .wpap-image img {
max-width: 140px;
}
/* 画像・テキスト(縦)
--------------------------- */
.wpap-tpl-image-text-v .wpap-image {
margin-bottom: 5px;
}
.wpap-tpl-image-text-v .wpap-image a {
text-align: center;
display: block;
}
.wpap-tpl-image-text-v .wpap-image a:link, .wpap-tpl-image-text-v .wpap-image a:hover {
border: none;
text-decoration: none;
/*box-shadow: none;*/
}
.wpap-tpl-image-text-v .wpap-image img {
display: inline-block;
}
.wpap-tpl-image-text-v .wpap-title {
text-align: center;
}
/* 画像のみ
--------------------------- */
.wpap-tpl-image .wpap-image a {
text-align: center;
display: block;
}
.wpap-tpl-image .wpap-image a:link, .wpap-tpl-image .wpap-image a:hover {
border: none;
text-decoration: none;
/*box-shadow: none;*/
}
.wpap-tpl-image .wpap-image img {
display: inline-block;
}
/* テキストのみ
--------------------------- */
.wpap-tpl-text {}
/*--------WP アソシエイトポスト R2カスタマイズここまで--------*/
CSSファイルの設置方法は、←こちらに詳しく書かれてますが、間違えると怖いので、「カスタムCSS」に書き込みました。
ボタンの文字をカスタマイズする
さらに、ボタンの文字を変更したかったので、『1人ビジネスライフ』さんの記事を参考にしました。
add_filter( 'wpap_service_link_label', function ($label) {
$label = array(
'amazon' => 'Amazonで見る',
'rakuten-ichiba' => '楽天市場で見る',
'rakuten-books' => '楽天ブックスで見る',
'yahoo' => 'Yahoo!ショッピングで見る'
);
return $label;
} );
「function.php」に書き込みます。
「外観」→「テーマの編集」の右側の「function.php」をクリックし、function.php内に書き込みます。「ファイル更新」ボタンを忘れずに。