今まで「カエレバ」を使ったり「WPアソシエイト」を使っていた商品管理ツールですが、Amazon Product Advertising API の規約変更により『Rinker』を使ってみることにしました。
商品管理プラグイン『Rinker』(リンカー)とは?

▶Rinkerオフィシャルウェブサイトへ
WordPressのプラグインで、楽に商品リンクを貼ることができる、とてもありがたい【商品管理プラグイン】です。
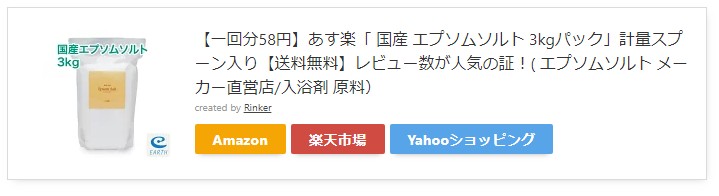
このように表示してくれます。

投稿画面の上の商品リンク追加ボタンから楽に商品リンクが作れます♪
Rinker導入の仕方はネットで検索するとたくさん出てきます。
WordPressテーマにWING/Affinger5を使っている方はHuuuubさんのmonogrowがおすすめ
Huuuubさんのブログはわかりやすいので私もとてもお世話になってます♪ ありがとうございます。
設定の仕方など丁寧に書かれているのでわかりやすく、おすすめの記事です。
Rinkerの表示デザインをカスタマイズする
ボタンに「~で見る」と表示するようにする。

ボタンのAmazon・楽天市場・Yahoo!ショッピングの後ろに【~で見る】を表示するために、下記の↓
alabel=Amazonで見る rlabel=楽天市場で見る ylabel=Yahoo!ショッピングで見る
を商品リンクコードの後ろに付け加えることで表示されます。
サンプル
[itemlink post_id="***" alabel=Amazonで見る rlabel=楽天市場で見る ylabel=Yahoo!ショッピングで見る]
デザインをカスタマイズする。
外枠などをカスタマイズ

カスタマイズしたものをコピペさせてもらえるので、気に入ったものをコピペしました。
またここでお世話になったのがHuuuubさんです。
外枠が二重線になり、品名の色などが変わりました。
商品名の色・ボタンをカスタマイズする。

ボタンの色をショップのイメージカラー風に変えました。
HuuuubさんのカスタマイズCSSの”ボタンの色変更”の”背景色”のところを下記のカラーコードに変更しました。
CSS
/* ボタン色変更 */
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink { /* Amazon */
background: #ff9901; /* 背景色 */
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink { /* 楽天 */
background: #be0700; /* 背景色 */
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink { /* Yahoo */
background: #65adf3; /* de2c2f */
}
商品名の色・ホバーした時の色を変更する。
これもHuuuubさんのカスタマイズCSSの”商品タイトル リンク色変更”の”通常時の色”と”ホバーした時の色”のところを下記のカラーコードに変更しました。
CSS
/* 商品タイトル リンク色変更 */
div.yyi-rinker-title a {
color: #606060!important;/*通常時の色*/
/*font-weight: bold;*/
}
div.yyi-rinker-title a:hover {/*ホバーした時の色*/
color: #599bba!important;
}
もっとシンプルにカスタマイズする。

こちらもHuuuubさんのカスタマイズCSSをボタンの色を白背景で文字がショップのイメージカラー風色でシンプルにしました。
+【CSSを表示する】クリックして下さい
/* ------------------------------------- */
/* Rinker カスタマイズ */
/* ------------------------------------- */
ul.yyi-rinker-links {
padding: 0!important;
}
div.yyi-rinker-contents img{
max-width:100px;
}
div.yyi-rinker-contents {
margin: 0 0 1.5em;/*外側上の余白を削除*/
border: none;/*外側の枠線を削除(余計な部分)*/
box-shadow: none;/*影を削除*/
}
div.yyi-rinker-contents div.yyi-rinker-box{
border:3px double #CCC;/*二重枠線*/
}
/* 商品タイトル リンク色変更 */
div.yyi-rinker-title a {
color: #606060!important;/*通常時の色*/
/*font-weight: bold;*/
}
div.yyi-rinker-title a:hover {/*ホバーした時の色*/
color: #599bba!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
margin-bottom: 0!important;
}
/* rinker ボタン高さを44pxに */
div.yyi-rinker-contents ul.yyi-rinker-links li {
font-size: .9em;
letter-spacing: .1em;
margin: 6px 10px 6px 0px;
padding: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
height:44px;
line-height:44px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
color: #696969!important;
opacity: 1;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
opacity:0.9;
}
/* ボタン色変更 */
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink { /* Amazon */
color: #ff9901 !important;border: 1.2px solid #ff9901 !important;
background: #fff; /* 背景色 */
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink { /* 楽天 */
color:#be0700 !important;border: 1.2px solid #be0700 !important;
background: #fff; /* 背景色 */
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink { /* Yahoo */
color:#de2c2f !important;border: 1.2px solid #de2c2f !important;
background: #fff; /* 背景色 */
}
/*ボタン文字の色*/
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a{ /* Amazon */
color: #f6a306; /* 文字色 */
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a{ /* 楽天 */
color: #be0700; /* 文字色 */
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a{ /* Yahoo */
color: #de2c2f; /* 文字色 */
}
/* rinker サムネイル幅を230pxに */
div.yyi-rinker-contents div.yyi-rinker-image {
width: 100px;
min-width: 100px;
padding: 0;
margin-right: 10px;
}
div.yyi-rinker-contents img.yyi-rinker-main-img {
width: auto;
}
/*商品タイトル・詳細・ボタン*/
div.yyi-rinker-contents div.yyi-rinker-info {
width: 100%;
}
/* スマホサイズのみ適用 */
@media screen and (max-width:767px) {
div.yyi-rinker-contents div.yyi-rinker-box{
display:block;
}
/* 画像を中央そろえ */
div.yyi-rinker-contents div.yyi-rinker-image{
margin-left:auto;
margin-right:auto
}
div.yyi-rinker-contents ul.yyi-rinker-links li{
text-align:center;
width: 100%;
margin: 6px 0px;
}
/* rinker 商品詳細(文字とボタン部分)幅を広げる */
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: 95%;
margin: 0 auto;
text-align: center;
}
/*メーカー名・価格・日付部分*/
div.yyi-rinker-contents div.yyi-rinker-detail {
padding-left: 0;/*余計な余白を削除*/
}
div.yyi-rinker-contents div.yyi-rinker-detail div.price-box {
font-size: .5em;
}
/*値段部分*/
div.yyi-rinker-contents div.yyi-rinker-detail div.price-box .price {
font-size: 2em;
margin: 5px;
display: block;
}
div.yyi-rinker-contents div.yyi-rinker-image {
width: 230px;
min-width: 140px;
}}
/*スマホボタン表示中央*/
@media (max-width: 420px) and (min-width: 321px){
body div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0;
}}
/* --------- Rinkreカスタマイズここまで --------- */
商品名を短くわかりやすく表示するように変更する。
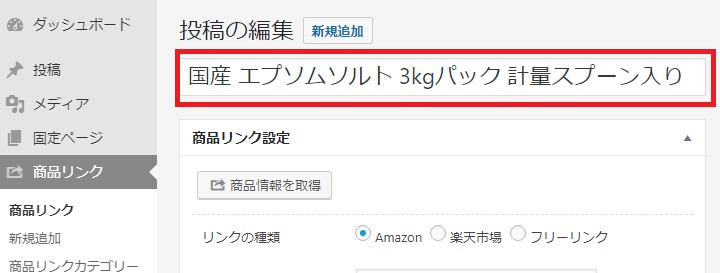
検索した商品名がすごく長いのを短くシンプルに変更したい場合、WordPressの編集画面の「商品リンク」の「投稿の編集」で、タイトルを編集できます。
今回のサンプル画像のように検索した商品名がすごく長いとわかりづらいですよね。

編集した後【更新】ボタンを押すのを忘れずに。